Advanced Prototyping: Quick Start Guide for Designers
Learn how ProtoPie transforms complex UI/UX design, making advanced prototyping simple and accessible for every designer.

ProtoPie School
November 30, 2023

Envision a world where the knowledge of advanced prototyping become as navigable as learning a new design technique. This is the reality with ProtoPie. We will help you reframe your approach to design, where challenging is transformed into achievable, and complex becomes understandable.
ProtoPie School is here to make the journey into advanced prototyping a fulfilling endeavor for designers at all skill levels.
Overview
- How to master UI/UX design with ProtoPie School
- Import designs from Figma, Sketch, and Adobe XD
- Navigating ProtoPie’s learning curve
- Transforming designers into prototyping experts
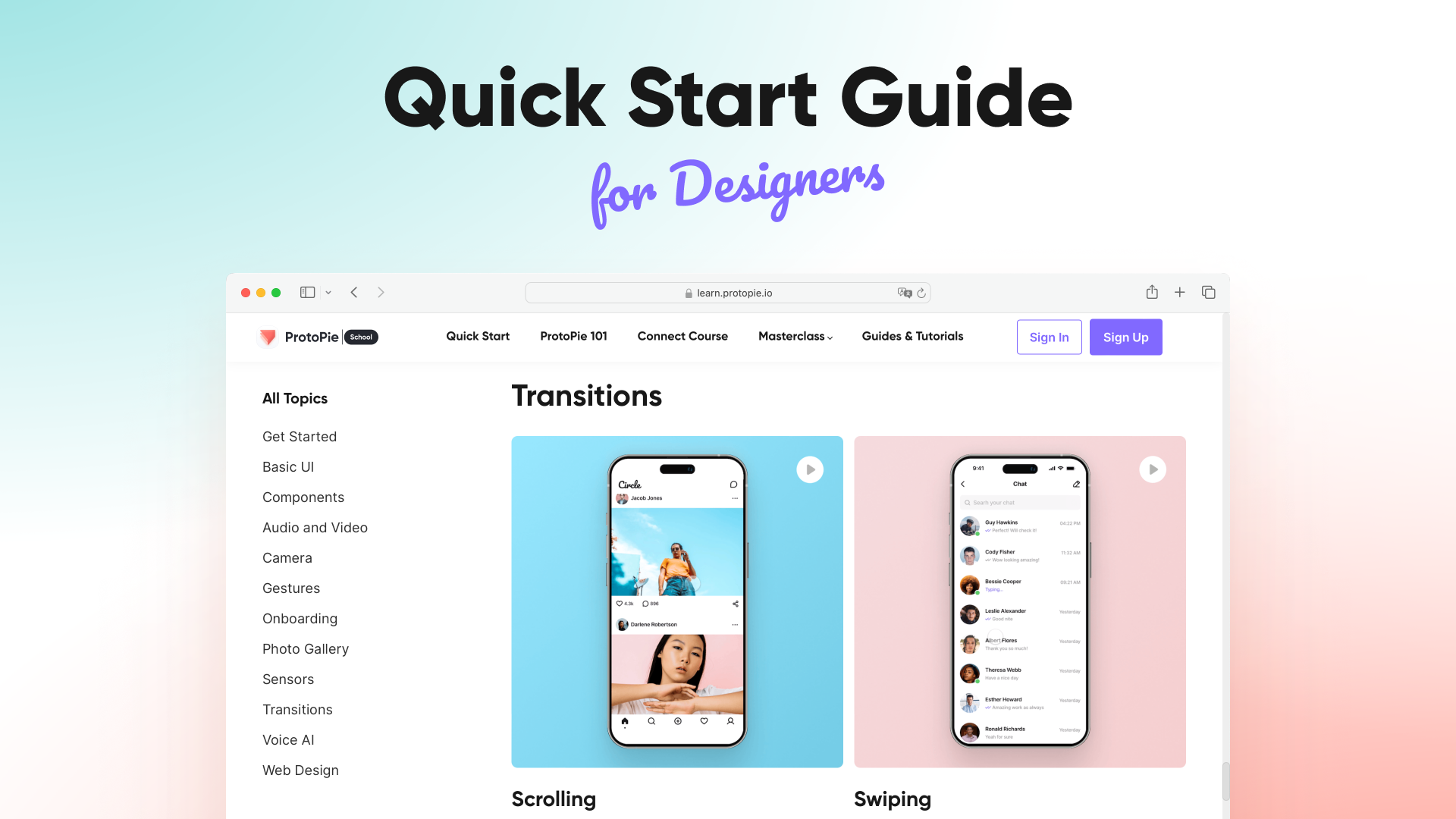
How to master UI/UX design with ProtoPie School
ProtoPie's Quick Start Course offers a range of lessons that you can navigate in any order, depending on your interest and expertise.
Each lesson is crafted to not only enhance your skill set but also to ensure that you are well-prepared for the evolving demands of the UI/UX industry. This flexible structure allows you to tailor your learning journey to your personal goals and interests, making the course a dynamic and adaptable resource for designers at all levels.
Some of the things you'll learn:
- Loading Screens with Motion Design: Create visually appealing loading screens. With the use of timelines and progress indicators, integrated with motion design, learn the key skill for keeping users engaged during wait times and enhancing the overall user experience.
- Interactive Map Prototyping: Build an interactive map with ProtoPie. Learn how to implement multi-touch interactions like pinch-to-zoom, rotate, and swipe for intuitive map navigation, essential for modern app designs.
- Enhancing Experiences with Audio & Video: Enrich your prototypes by integrating audio and video elements into your designs. Learn the complexities of media player functionalities like play/pause, track selection, and music seek control.
- Designing for Mobile Photography Apps: Focused on mobile photography, this lesson teaches you to utilize smartphone sensors and camera functionalities, enabling you to design cutting-edge photography apps.
- Effective Form and Data Management: Create user-friendly forms and understand the design of signup processes, password inputs, and overall data management to ensure a smooth and secure user experience in the apps you’re developing.
- Voice Assistant and Speech Recognition: In an era where voice-activated interfaces are increasingly prevalent, learn how to integrate voice AI and speech recognition. Be prepared to design future-ready, interactive conversation UIs.
What else? Explore the basics of components — the core of what makes advanced prototyping with ProtoPie efficient as well as consistent, and learn to make these elements reusable in your workflows. Specialized lessons in Send and Receive communication enhance your understanding of managing and controlling components.
In mastering these foundational skills, you're investing in a vital toolkit for your future in design. This investment of your time and effort lays the groundwork for a flourishing career in UI/UX, where your skills can truly make an impact.
Import designs from Figma, Sketch, and Adobe XD
One of the standout features of ProtoPie is its seamless integration with leading design tools like Figma, Sketch, and Adobe XD. This integration empowers designers to import their existing designs directly into ProtoPie, streamlining the prototyping process. Here are some key benefits:
1. Figma Plugin
Easily import your Figma designs into ProtoPie, maintaining layout integrity and design elements, enabling a smooth transition from design to prototyping.
2. Sketch Plugin
For Sketch users, this integration means a direct pathway to bring their designs into the ProtoPie environment, ensuring a cohesive workflow.
3. Adobe XD Plugin
Adobe XD designs can be effortlessly brought into ProtoPie, allowing designers familiar with Adobe’s ecosystem to extend their capabilities into advanced prototyping.
These built-in plugins significantly reduce the learning curve for those already proficient with these tools, making ProtoPie an inclusive platform for a wide range of designers. It fosters a collaborative environment where designs can be shared and iterated upon across different platforms, enhancing team efficiency and creativity.
Navigating ProtoPie’s learning curve
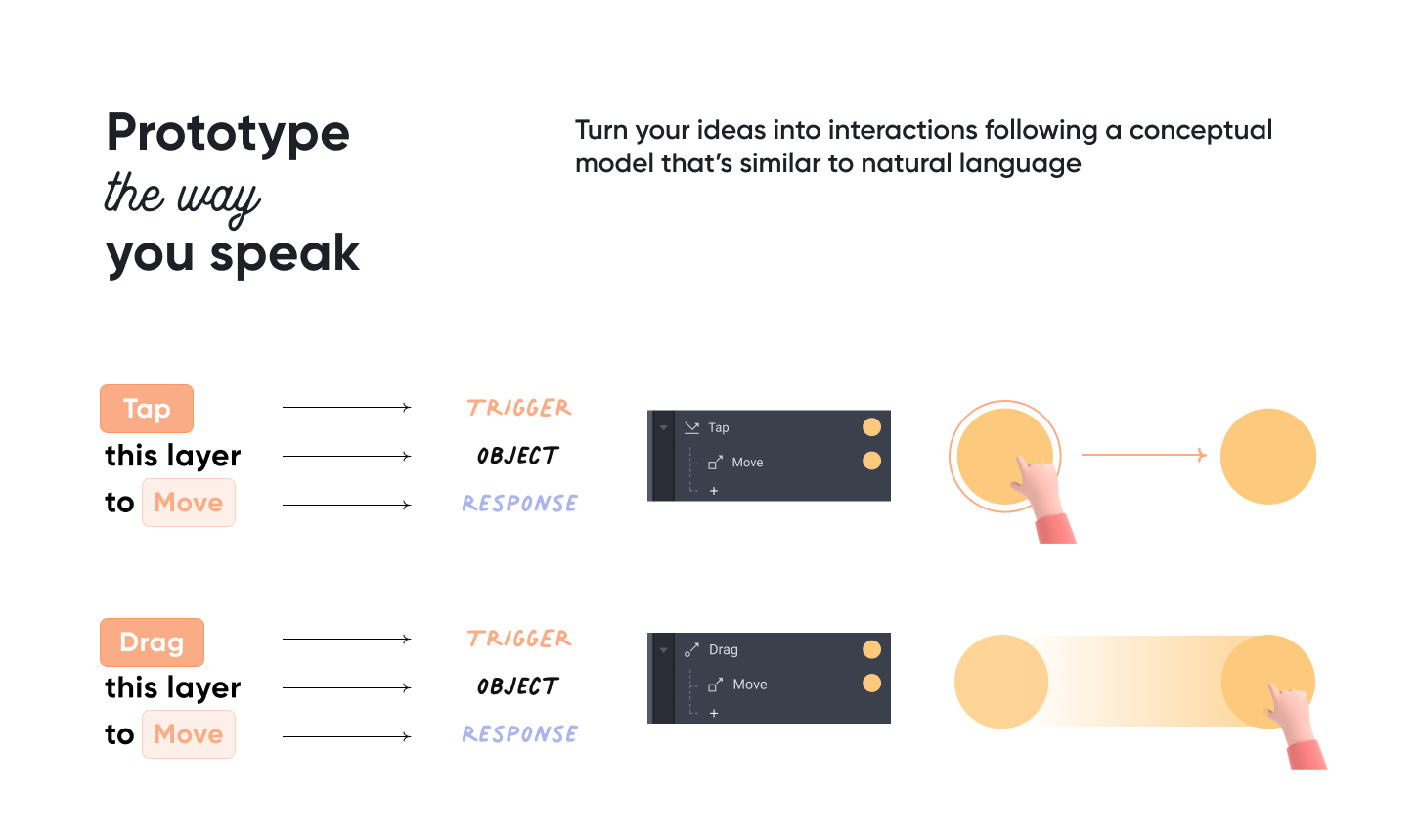
ProtoPie has garnered positive reviews for its straightforward Object - Trigger - Response conceptual model and comprehensive features that allows prototyping without a single line of code. However, like any tool, it comes with a learning curve, and the course is designed to help ease this transition.

As a powerful tool for advanced prototyping, getting past this hurdle involves understanding and mastering its unique features and capabilities. For beginners, the initial learning phase might seem daunting due to the depth of features available. However, as noted in the article "How to Build Advanced Prototypes", advanced prototyping requires a shift in mindset:
- Starting with the Right Question: It's not just about how to build a prototype, but about how the product should function.
- Designer As Developer: You don’t need to code! Bur adopting a programmer's mindset tremendously helps in breaking down the product into smaller interactive components, a key step in advanced prototyping.
- Leveraging Product Knowledge: Designers often possess a deep understanding of their product, an invaluable asset in advanced prototyping. This helps break things down into smaller pieces that makes the whole work.

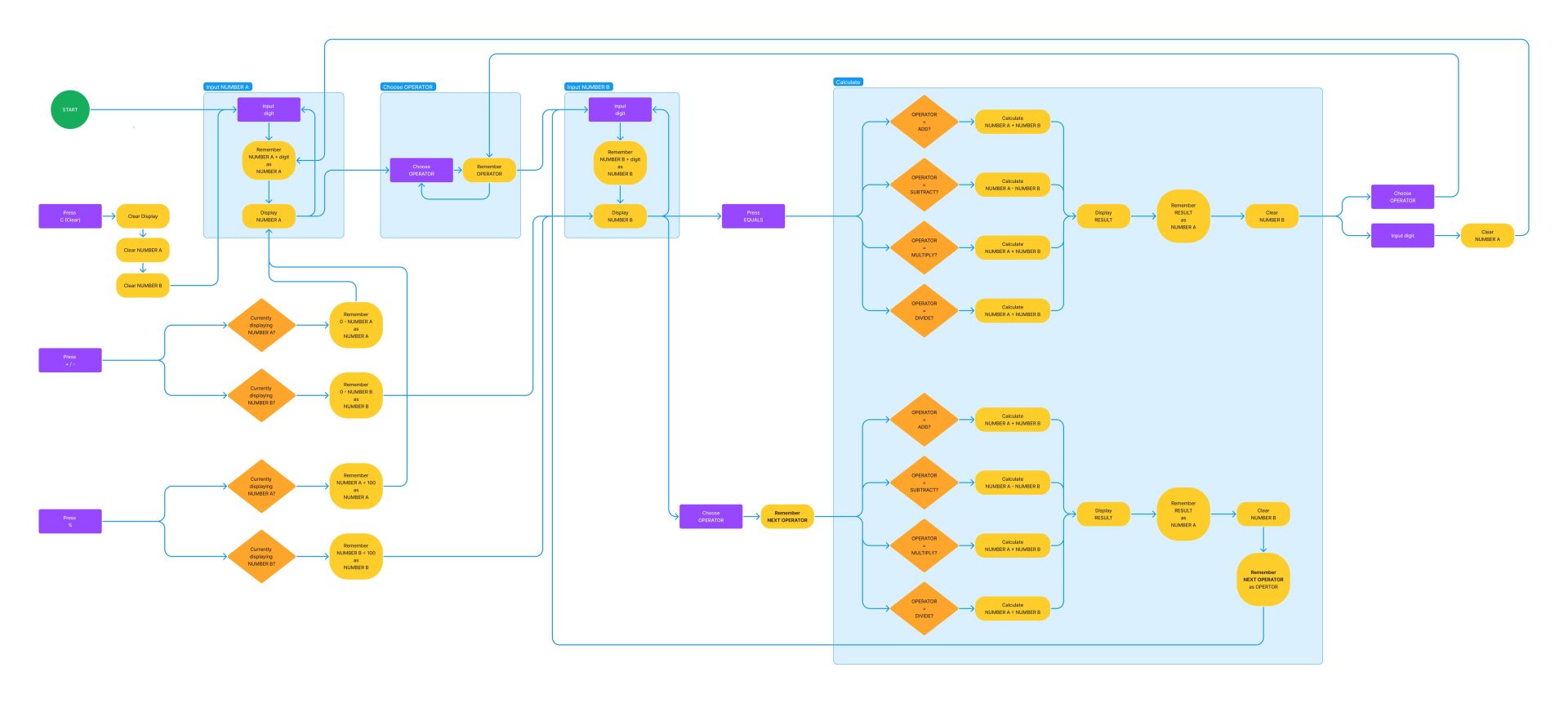
Process flow diagram for developer handoff.
A document like this is a treasure trove of knowledge on how your product functions.
For beginners, the depth of ProtoPie's features might initially be overwhelming. Yet, the well-structured lessons in the Quick Start Course are designed to gradually build your proficiency, making the learning process manageable and rewarding.
As you progress through the course, you'll gain confidence in utilizing the tool for sophisticated design tasks, effectively flattening the learning curve.
Transforming designers into prototyping experts
Elevating designers to the level of prototyping experts with ProtoPie involves more than just learning to use the tool; it's about cultivating a deeper understanding of product design and functionality.
The Quick Start Course lays the foundation, while the ProtoPie 101 Crash Course, ProtoPie Connect Course, and specialized masterclasses like Digital Dashboard, Voice AI, Mobile Games, and our latest offering for TV and Video Streaming Apps, dive deeply into specific areas. These courses collectively build proficiency in ProtoPie and equip designers with the necessary skills to craft advanced prototypes.
As you master ProtoPie's intricacies, you unlock a world of possibilities, keeping you at the forefront of design trends and technologies. Embrace this path to not just excel in ProtoPie, but to become a visionary designer who shapes the future of product design.
Quick Start
Fundamentals
ProtoPie 101
by Industry
© 2025 Studio XID. All rights reserved.