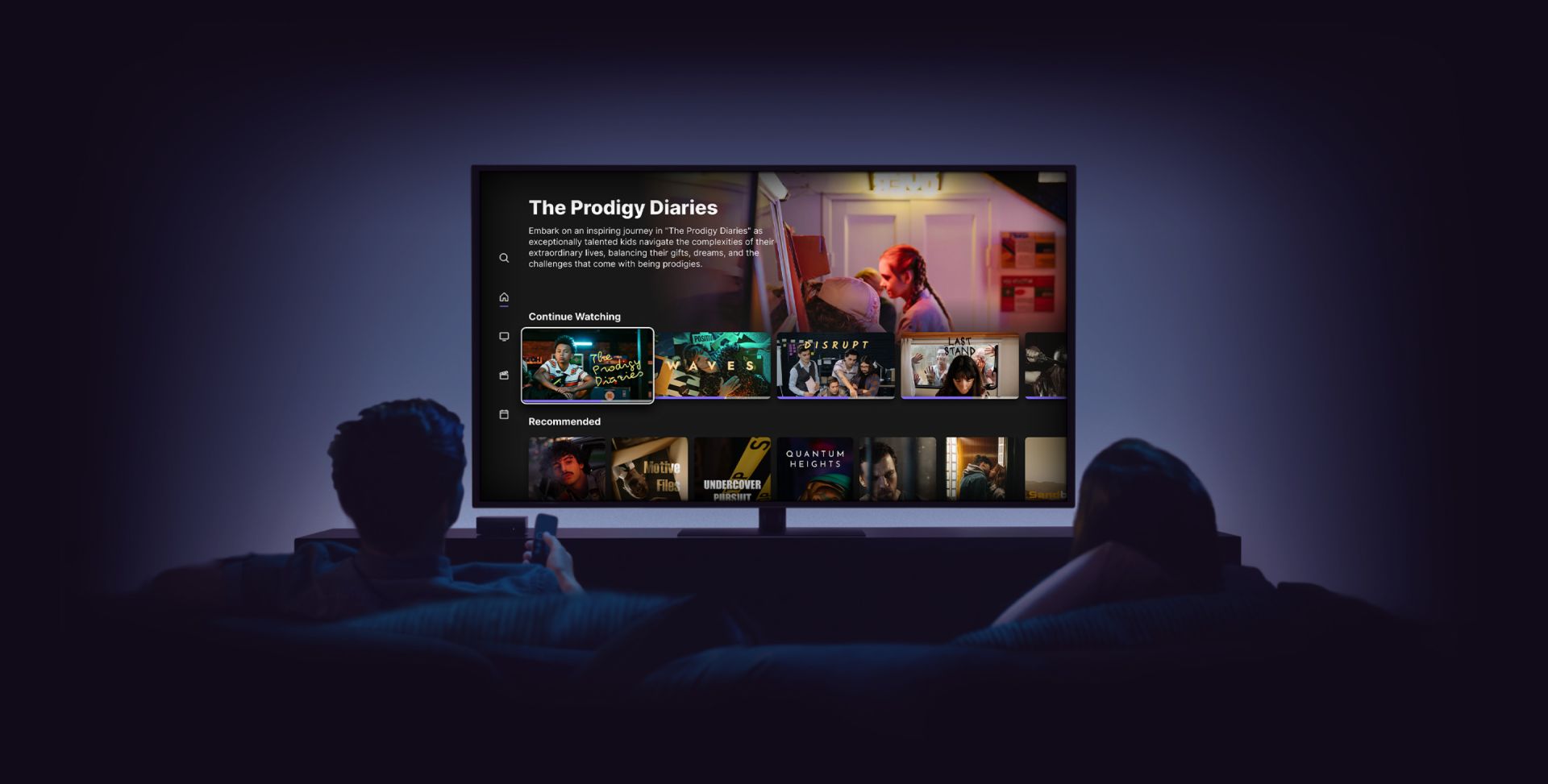
Rise to New Design Heights
with TV Prototyping

Figma to ProtoPie Collaboration
Set up the foundation of your TV interface with an efficient workflow that smoothly transitions from Figma to ProtoPie.
Data-Driven Design
Unlock the power of data-driven TV UI development by integrating APIs for dynamic content that adapt to real-time data, providing a richer and more engaging user experience.
Component-Based Design for Scalable TV Interfaces
Discover how to create scalable UI components and customize them with ProtoPie, ensuring your TV apps are adaptable and visually appealing.
Media Playback Controls
Elevate your TV app's media playback experience by mastering the art of designing intuitive playback controls.
Keyboard and Remote Input Mapping
Gain expertise in mapping D-pad controls, virtual remote interfaces, and keyboard/gamepad navigation for TV UIs. Ensure accessibility, user-friendliness and compatibility across various devices.
Navigation Model for TV UI
Dive into the world of TV navigation with a focus on the grid layout system. Build dynamic TV program grids with ProtoPie and master the use of focus states and indicators for intuitive and accessible TV UI design.
Module 1: Grid Navigation Model
1h 20min, 6 lessons
Write your awesome label here.
Intro
Join our instructor Jeff, a seasoned UX designer from top TV broadcast companies like Comcast, Bell Canada, and Sky UK, as he shares his comprehensive knowledge in TV interface design.
3m
1. Getting Set Up
Learn how to import essential design elements and component to set up the foundation for your TV interface prototype.
3m
2. Figma Import and Basic Tile Component
Get started by importing screen templates from Figma and setting up a self-contained mechanism to test transitions between focused and unfocused states.
13m
3. Rail Component
Create a row of tile components that can be navigated left and right. This lesson focuses on setting up navigation within your interface and managing the focus on different tiles.
20m
4. Abstract Input
Learn how to abstract input mechanisms to make your TV interface more flexible. By creating a keyboard input component, you can easily change the input method without altering every component throughout the prototype.
12m
5. Multiple Rails
Expand your interface by adding multiple rails, and ensure that each rail can work independently. Debugging techniques and adding UP/DOWN navigation will also be covered in this lesson.
29m
Module 2: Prototype with Real Data
1h 39min, 4 lessons
Write your awesome label here.
6. Set Up a Data Service
In this lesson, you'll set up a data service for your TV prototype. This involves setting up a simple server and creating an in-house API to serve dynamic TV program data, images, and videos.
5m
7. Populate Rails from Data
Learn how to populate your rails with data fetched from the API you set up. Preview the prototype through ProtoPie Connect and ensure that the data is correctly displayed.
30m
8. Adjust to Data Length
Make your prototype more adaptable by configuring tiles to handle varying data lengths. This lesson will address challenges related to data length and switching from fixed to roaming focus.
25m
9. Configure Rail with Tile Size
Modify your existing tile component to accommodate different tile sizes, making it more versatile for different content. This involves making tile width and height configurable at the rail level.
38m
Module 3: Complete the Browse Experience
2h 31m, 5 lessons
Write your awesome label here.
10. Show Hero / Metadata on Focus
Learn how to highlight selected content by adding hero images and metadata when a tile is in focus. This lesson will also introduce animation techniques to enhance the user experience.
13m
11. Details Screen Navigation Model
Explore the navigation model for the program details screen. This lesson covers the transition between the home screen and program details screen, focusing on button interactions and animations.
43m
12 & 13. Populate Program Details Screen
Share data between scenes to populate program details, including title, hero images, descriptions, star ratings, and more. You'll create a user-friendly scroll-to-layer component and iterate through different content elements.
85m
14. Transition Between Home and Details Screens
Add motion to your TV interface by creating a custom transition between the home screen and program details screen. This lesson will focus on enhancing the user experience with smooth transitions.
10m
Module 4: Basic Video Player
1h 34min, 5 lessons
Write your awesome label here.
15. Zone Navigation Model
Set up the navigation model for the video player, including creating focusable elements and replacing buttons with reusable components. This lesson is crucial for preparing the video playback section of your TV interface.
25m
16. Basic Play / Pause Control
Learn how to toggle video playback using different input methods, including the progress bar scrub knob, play buttons, and the dedicated play/pause button on the remote control.
19m
17. Progress Bar Display
Enhance the video player by displaying progress in the form of a moving knob on the progress bar. You'll also add elapsed and remaining time indicators for a comprehensive viewing experience.
18m
18. Detecting End of Playback
Explore how to detect the end of video playback and handle video looping or starting over from the beginning when the end is reached.
5m
19. UI Timeout
Create a timer to automatically hide the user interface after a period of inactivity. This lesson will add user-friendly functionality to your TV interface, making it more intuitive.
27m
Module 5: Adding Trick Play
1h 4m, 3 lessons
Write your awesome label here.
20. Thumbnail Preview
Implement thumbnail previews for your video player. This feature allows users to see a snapshot of the video content while paused and facilitates navigation within the video.
10m
21. Skip Forward and Back
Introduce the ability to skip forward and backward within the video playback. This lesson will cover pausing the video during skip actions and updating the thumbnail preview accordingly.
19m
22. Multi-Speed Fast Forward and Rewind
Add multi-speed fast forward and rewind functionality to the video player. This lesson covers sequential speed adjustments, interruptions, and more advanced video control features.
35m
Module 6: Complete the Whole Experience
45min, 4 lessons
Write your awesome label here.
23. Make the Video Player Data Driven
Remove embedded videos and make the video player data-driven. Learn to play videos dynamically using media responses and integrate metadata for a more realistic TV interface.
21m
24. Make the Video Player Fault Tolerant
Enhance the fault tolerance of your TV interface by handling scenarios where videos may not start playing. Implement a timeout mechanism and clean up building aids for a smoother experience.
12m
25. Add Gamepad Input
Abstract input mechanisms for your TV interface, allowing compatibility with various input devices. This lesson focuses on adding gamepad support and creating a reusable component.
9m
26. Add IR Remote Control Input
Explore integrating IR remote control input into your TV interface. Discover methods to make your prototype responsive to remote control commands without writing code.
3m
Wrap Up
You've completed a fully data-driven TV interface prototype. See how you can add further enhancements and modifications to make your prototype even more versatile and user-friendly.
Coming soon
Master TV Prototyping with ProtoPie
The Preferred Choice of Leading Design Teams Worldwide



Grid Navigation Using Remote Control
Voice Assistant with 52 Languages
Cross-Device Interactions
Immersive Experience in AR/VR
The Wall of Love
I’m truly impressed by the wealth of knowledge in this course. I learned numerous techniques and best practices that I can immediately apply to my upcoming projects. While the videos are quite lengthy, it’s easy to navigate with the provided resources. The course did start with some complex sections, but it gradually built up to impressive interactions that students can aspire to create.
Curtis W. 💜
This course feels like a NASA-level training, and the rewards are absolutely worth it. Although it can be overwhelming at times and some processes may seem confusing initially, the content and learning process are exceptional. The fantastic presentation and videos make complex information accessible. I’m eagerly looking forward to the next class!
Chris W. 💜
Taking this course was a game-changer for me. When I first started using Protopie for a school project, I wish this course had existed. It would have saved me countless hours of research. Now, I feel much more confident in my ability to create prototypes using Protopie, thanks to this course. I also discovered the tool’s incredible capabilities, like voice interactions, which will be invaluable for my future projects.
Jingwen Y. 💜
The course is exceptionally well-explained, featuring short and helpful videos. I’m delighted to have switched to ProtoPie for prototyping, and if I could offer a suggestion, it would be to consider using a dark theme for the videos. Thank you for providing such an engaging and beneficial Masterclass.
Filip D. 💜
Quick Start
Fundamentals
ProtoPie 101
by Industry
© 2025 Studio XID. All rights reserved.
Write your awesome label here.