How To Run Pies on Android Watch with ProtoPie Connect
Learn how to use ProtoPie and ProtoPie Connect to run prototypes on your Android Smart Watch.

Jeff Clarke, UX Designer & ProtoPie Educator
Oct 25, 2022

NOTE!
The ability to run Pies on a smart watch is still in development. These steps may become out of date without notice.
Install the ProtoPie Player App on Your Watch
At the time of this writing, the ProtoPie Player app is not available in the Google Play Store for WearOS. In order to install the app on your watch, you need to manually install the app using a process called side loading.
Watch Setup
Enable Developer Options on your watch
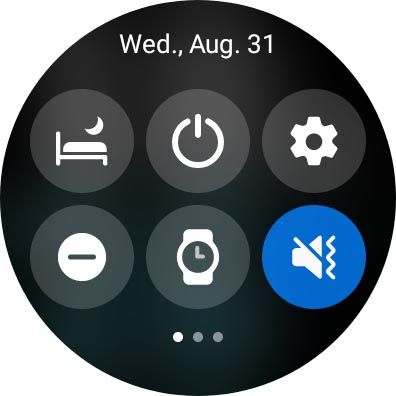
- Swipe down from the top of the watch face and click on the Gear icon

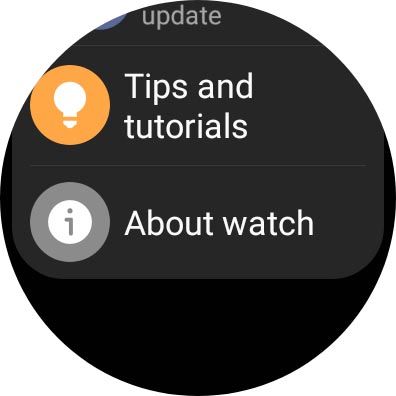
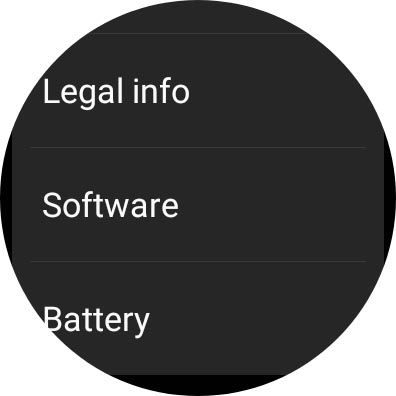
- Scroll to About Watch → Software


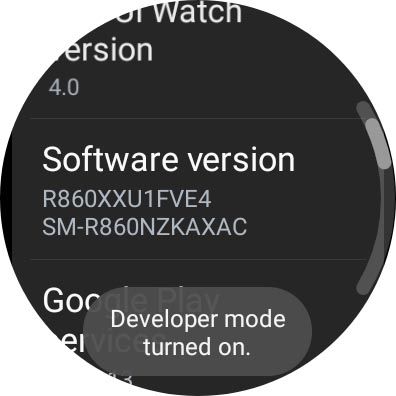
- Tap on Software version a number of times until you see “Developer mode turned on”


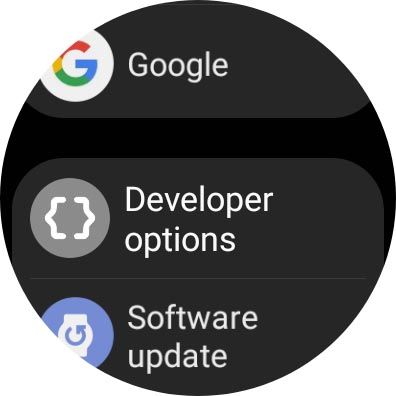
- To verify that Developer mode is turned on, you should see a new item under Settings called “Developer Options.” You may need to back out of settings completely and re-enter to see it.

Enable ADB App Debugging
- From the Settings menu go to Developer Options


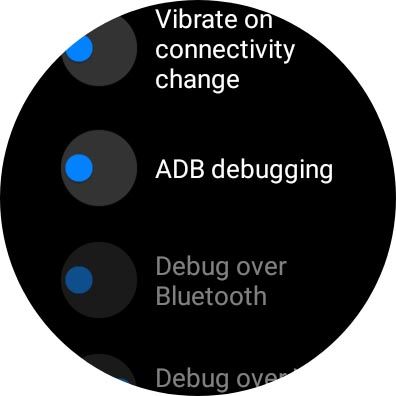
- Tap ADB Debugging. Tap the check mark to indicate you are sure.



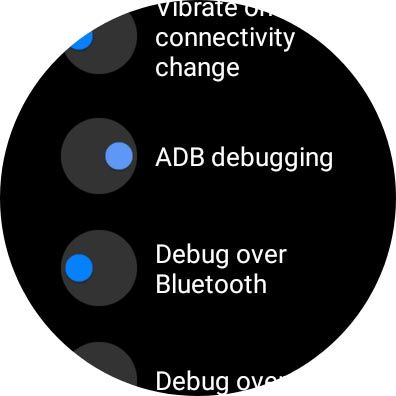
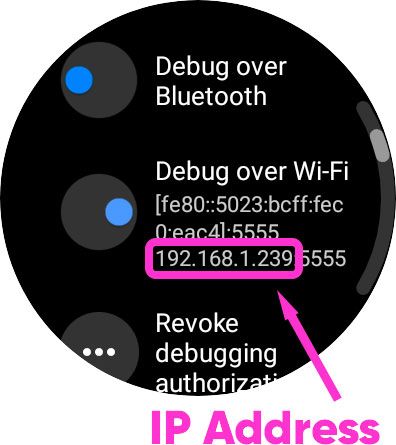
- Scroll further down and enable “Debug over Wi-Fi.” After a moment, you’ll see your watch’s IP address listed.



- Write down the watch’s IP address as you’ll need it later. (Ignore the
:xxxxportion)
Install Android SDK Platform Tools (macOS)
We’ll be installing the platform tools on macOS via Homebrew, which is by far the easiest and foolproof way to do it.
- Open the Terminal app (find it under Applications → Utilities)
- Install the Homebrew package manager with the following command
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
- Install the Android SDK Platform Tools:
brew install android-platform-tools
- Verify the tools are installed:
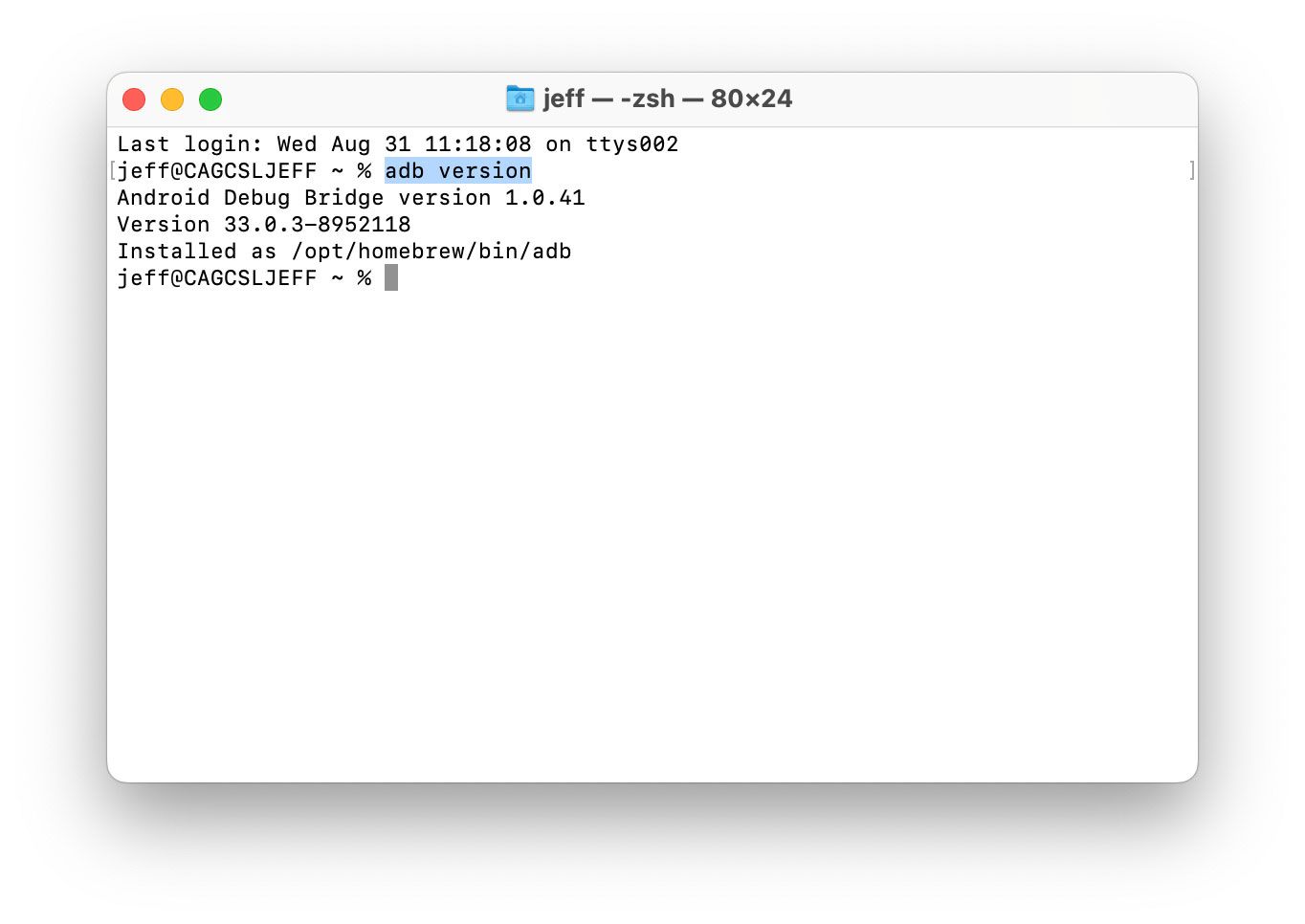
adb version
You should see version information displayed

Install Android SDK Platform Tools (Windows)
We’ll be downloading the ADB SDK Platform-tools from the Android developer website.
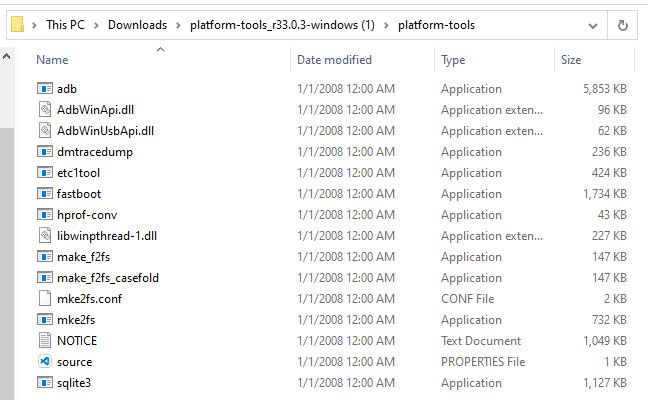
- Download the Platform-tools for Windows from the website and extract the content

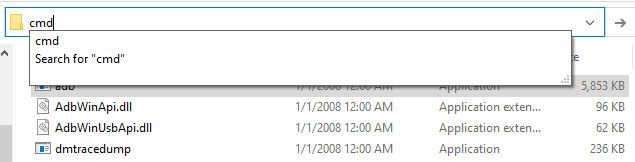
- Open the extracted folder and open command line tools in the platforms directory

Pro tip:
You can type cmd in the address bar to open command line tools in the current directory.
You can type cmd in the address bar to open command line tools in the current directory.

- Continue on with the steps below to to install the APK file on your watch. We recommend you download the APK file to the same
platform-toolsdirectory where theadbexecutable file is located.
Side Load the ProtoPie Player app on Your Watch
- Download the Wear OS APK file here.
- Save the file to a convenient location on your file system. The file will have an
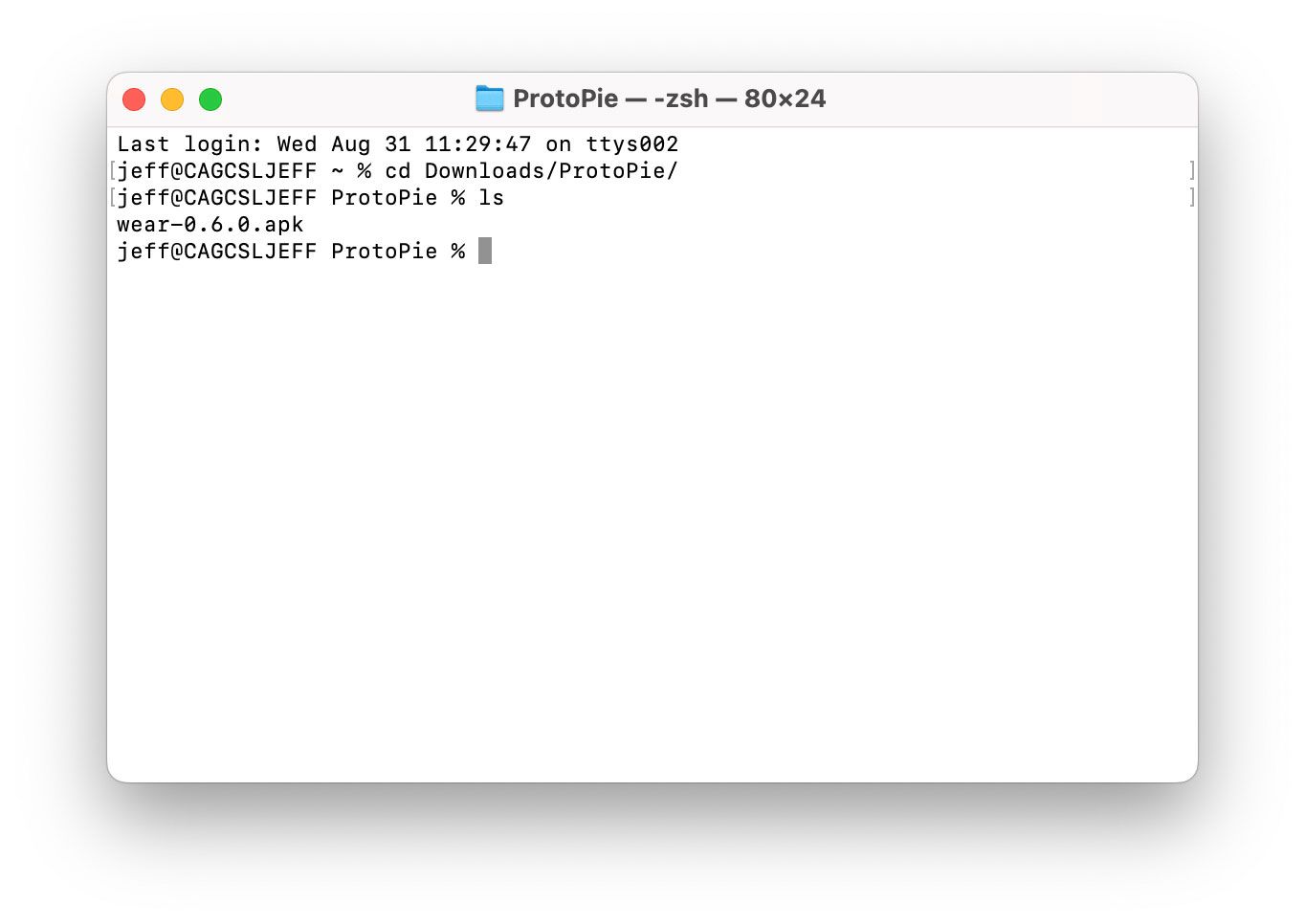
.apkextension. For Windows, we recommend copying the apk file to the extractedplatform-toolsdirectory - Open the Terminal app (macOS) or Command (Windows) and browse to the folder where you saved the apk file.

- Connect to your watch with the following command. Replace the numbers in red below with the IP address you wrote down previously.
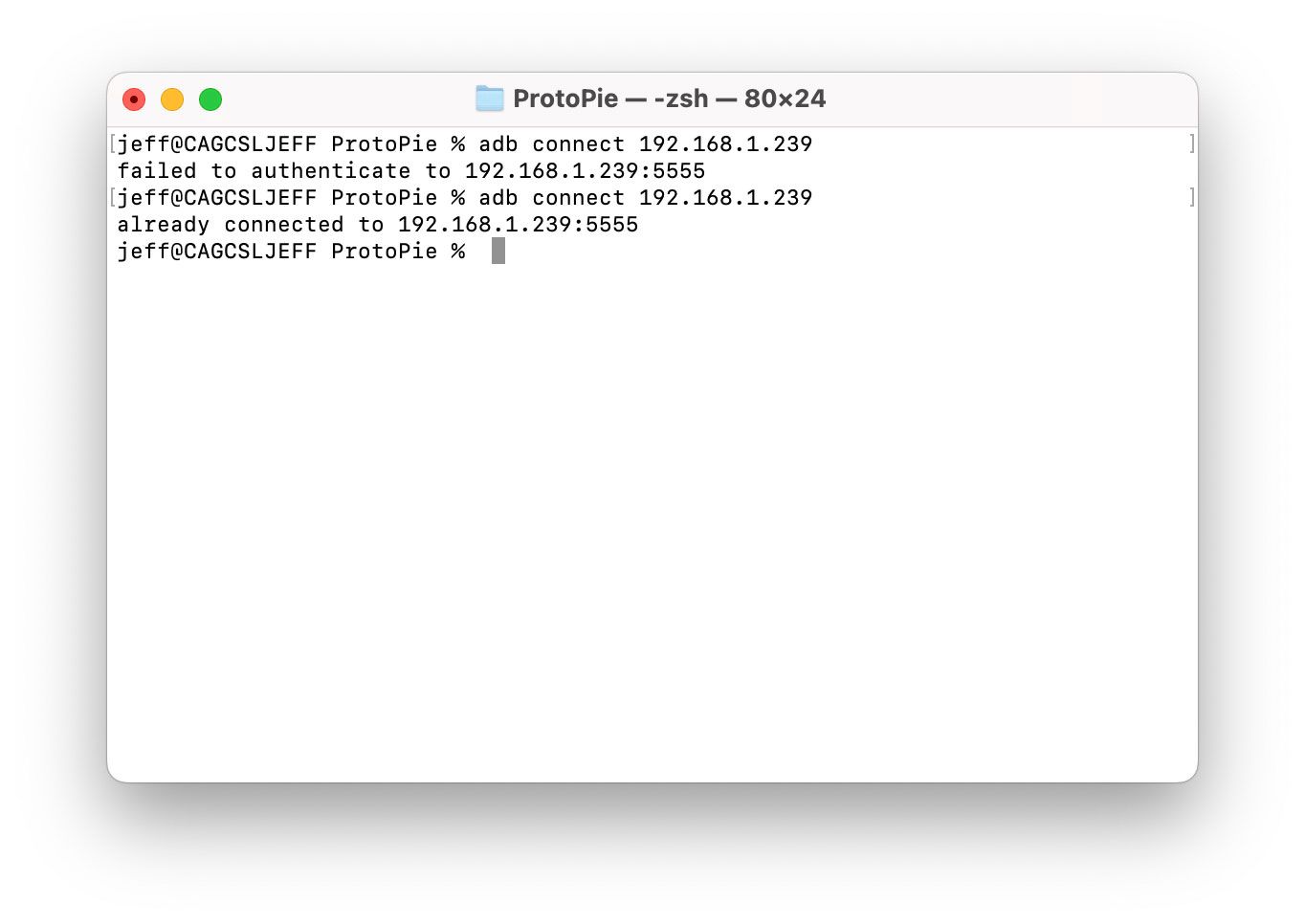
adb connect 192.168.1.239
If you see an error that reads something like the following:adb server version (36) doesn't match this client (41); killing…
issue the following commands, then try to connect againadb kill-server adb start-server
- You will see the prompt “Allow Debugging?” appear on your watch. Choose “OK” or “Always Allow from this computer”.

Terminal might show “failed to authenticate” before you get a chance to answer this question, but you will be connected. Issuing the connect command again will verify this.

- Install the app with this command. Replace the file name in red with whichever you downloaded.
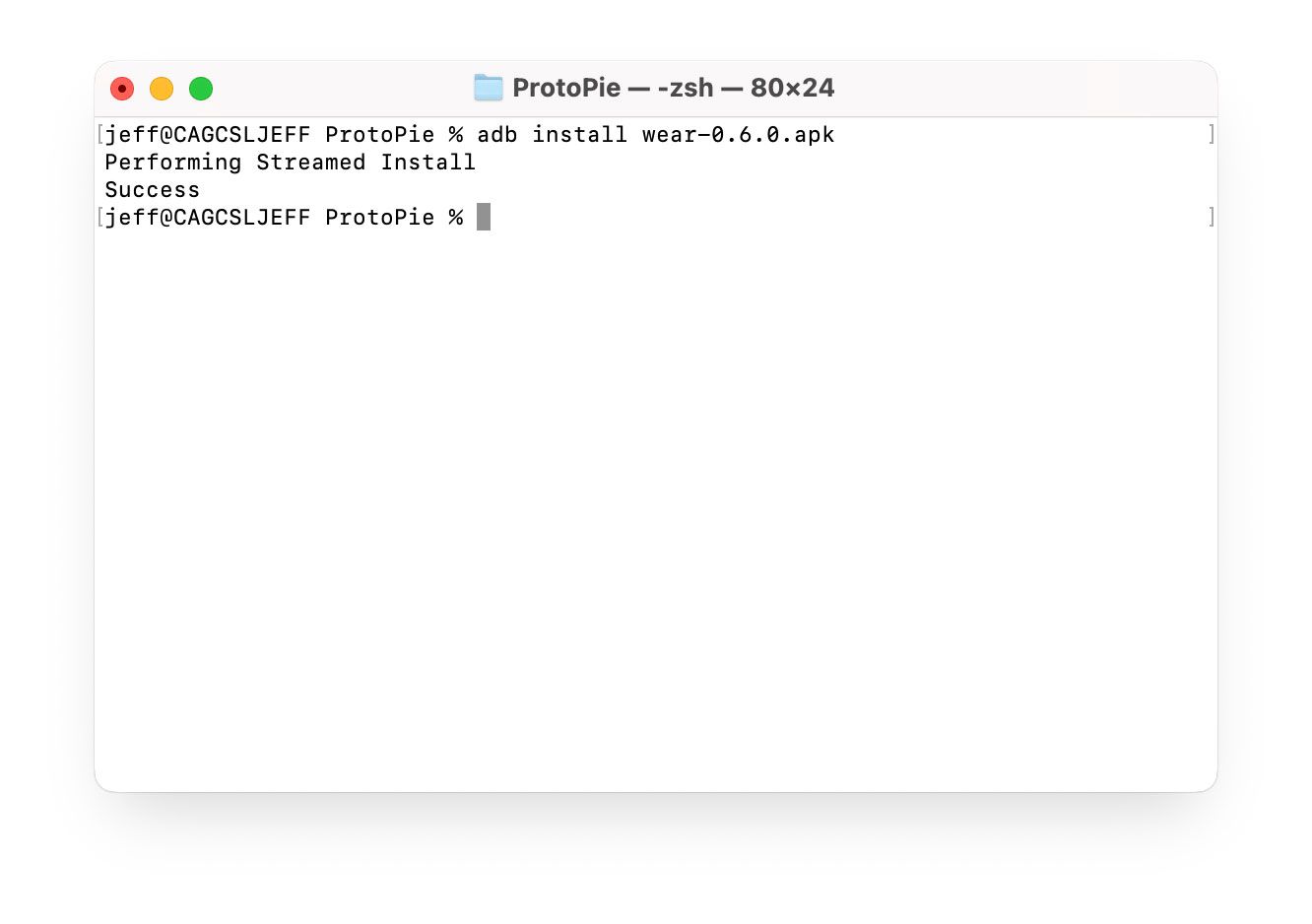
adb install wear-0.6.0.apkWait a minute or so until you see "Success" in your terminal window.

- Return to the Home screen on your watch and swipe up from the bottom. You should see the ProtoPie Player app installed.

Running Pies on the Watch
In order to run Pies on your smart watch, you need to use ProtoPie Connect. ProtoPie Connect is a companion product to ProtoPie Studio that allows integration will all sorts of hardware devices, including smart watches.
ProtoPie Connect is included with your Pro or Enterprise subscription. If you don't yet have ProtoPie Connect installed, download it here:
https://www.protopie.io/download#connect-download
IMPORTANT!
The computer running ProtoPie Connect and the watch MUST be connected to the same WiFi network.
ProtoPie Connect is included with your Pro or Enterprise subscription. If you don't yet have ProtoPie Connect installed, download it here:
https://www.protopie.io/download#connect-download
IMPORTANT!
The computer running ProtoPie Connect and the watch MUST be connected to the same WiFi network.
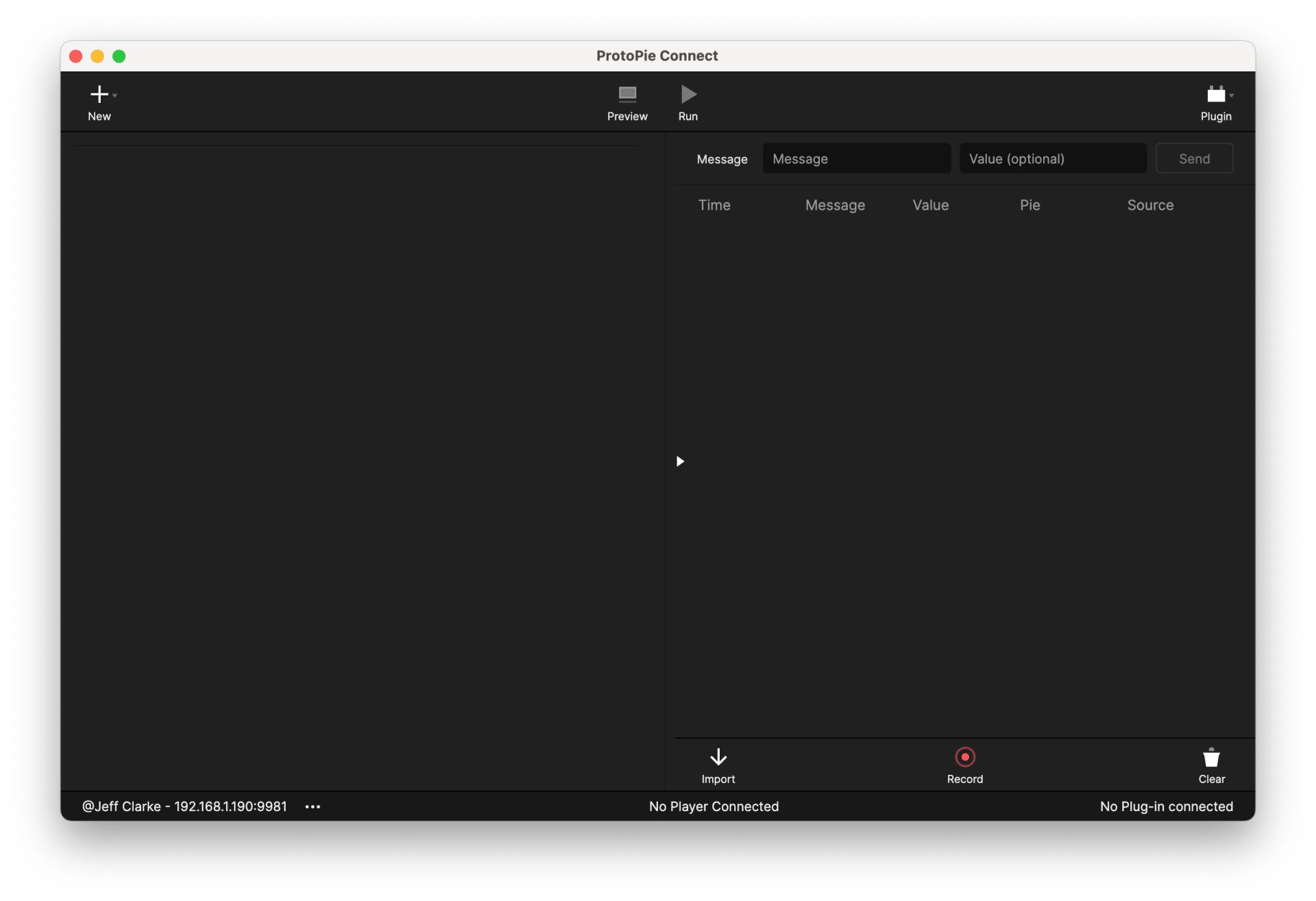
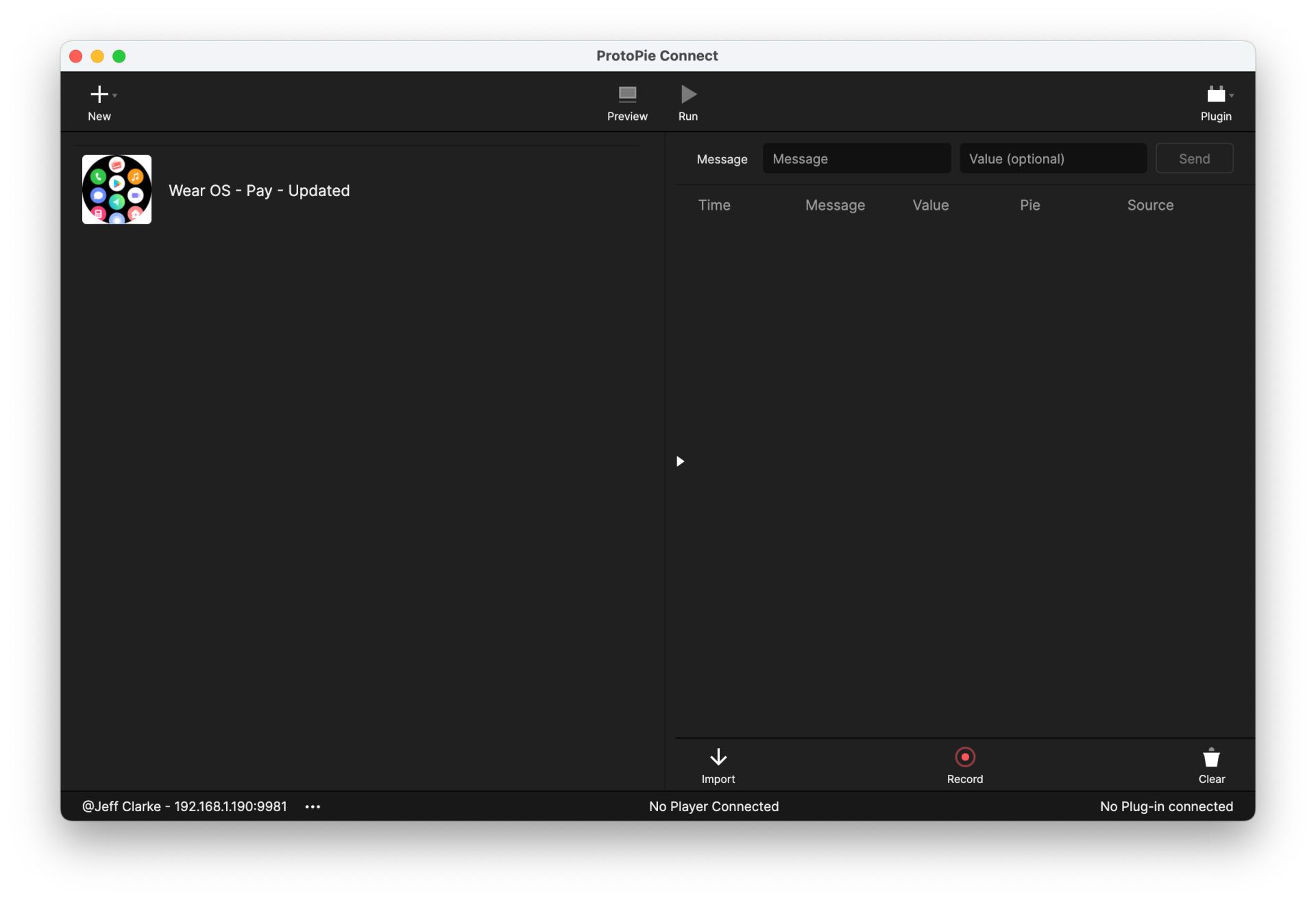
- Open ProtoPie Connect on your computer

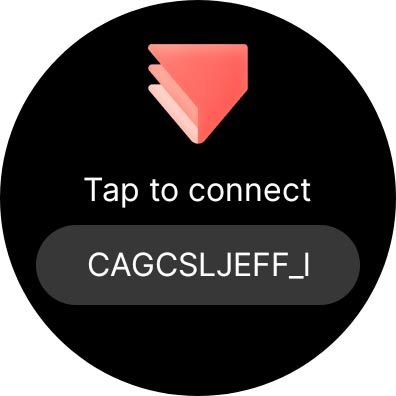
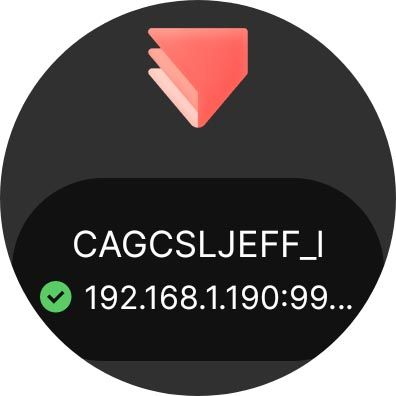
- On your watch, open the ProtoPie Player app. The app will detect ProtoPie Connect running on your computer. Tap on the listed computer name in order to connect. The screen will change to indicate a successful connection.



- On your computer, add the Pie you’d like to run on the watch to ProtoPie Connect.

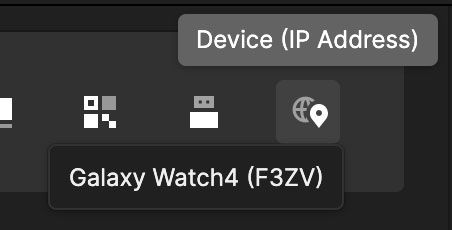
- Hover over the Pie and click the fifth icon. You should see your watch listed. If you do not see it, check to see if your watch has gone to sleep. If so, wake it up, and switch to the ProtoPie Player app.

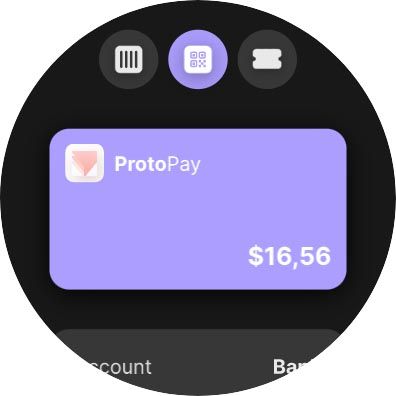
- Click it, and the Pie will start on your watch.


Quick Start
Fundamentals
ProtoPie 101
by Industry
© 2025 Studio XID. All rights reserved.