Beginner's Guide to Smart TV Design and Prototyping
Discover the dynamics of smart TV UI/UX design and learn best practices for designing intuitive viewer experiences.

ProtoPie School
December 5, 2023

Whether you’re a channel surfer or stream binger, chances are you’re watching on a connected TV—which is now a fixture in 87% of US homes as of 2022. The signs are clear: smart TVs are here to stay.
But while this is an exciting shift, it poses several challenges for designers.
As televisions come packed with more features, the interfaces are more complex. And it doesn’t end there—these interfaces need to be adaptable across various platforms and viewing conditions, yet remain engaging and easy to use for everyone in front of the screen. Talk about a difficult dilemma.
That raises the question: how do you design smart TV interfaces that strike a balance between complex technology and user-friendly design? Let’s find out.
Overview
- Why smart TV user dynamics are different
- Adapting to technological trends and user expectations
- Key design principles for TV interfaces
- Prototyping techniques for smart TV
- Resources for further learning
- Explore the future of television with ProtoPie
Why smart TV user dynamics are different
Designing apps for connected TVs requires special attention because they are shared household devices. Unlike personal devices like mobiles and PCs, TVs are used by people of varying ages, genders, and abilities — from tech-savvy teenagers to grandparents who may prefer simplicity.
This means the design of smart TV interfaces should be:
- accessible and intuitive for a broad demographic;
- legible from various angles and lighting conditions;
- responsive to different screen sizes and resolutions;
- simple to navigate with basic remote controls, gamepads, apps, or alternative input devices;
- designed with high contrast and clear visuals, ensuring readability and visibility even from a distance of 10 feet;
- mindful of color usage, as TVs can display colors differently;
- incorporating voice and gesture controls for users with different accessibility needs;
- optimized for minimal lag and smooth performance.
The list goes on, and it’s just the beginning. To fully grasp the dynamic nature of smart TV UI/UX design, it’s crucial to see how these elements align with the latest technological advancements and the constantly evolving expectations of users.
Adapting to technological trends and user expectations
Current trends in smart TV technology revolve around enhancing accessibility, optimizing content access, and embracing innovations to meet evolving user needs.
These trends highlight one important point: for most users, the interface itself is simply a means to an end. Yes, it should look nice, but at the end of the day, the UI is there to support people in finding and discovering content to watch with as little browsing effort as possible.
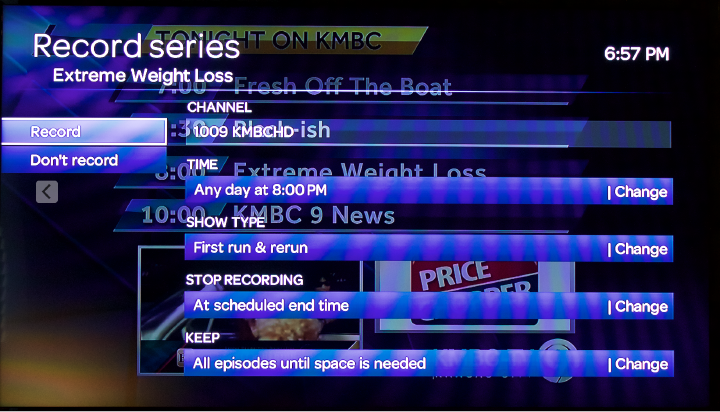
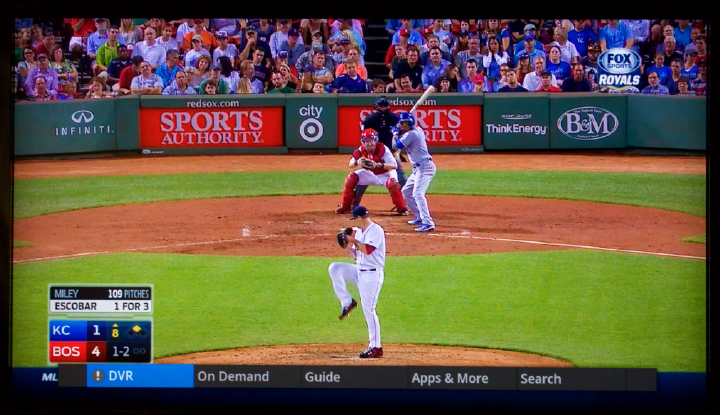
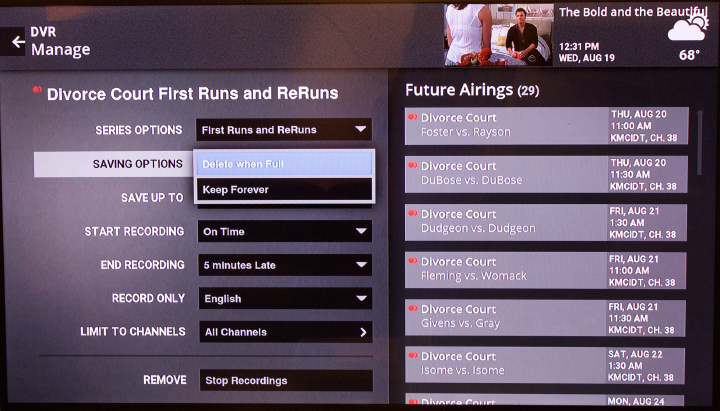
For example, notice the differences between the navigation menus in AT&T U-verse and Google Fiber, as noted in a smart TV usability teardown by Nielsen Norman Group.

Source: Nielsen Norman Group
AT&T U-verse displays a transparent overlay of the menu on top of the current program, obscuring access to content.
In contrast, Google Fiber’s navigation menu occupies just a tiny piece of real estate on the screen, with easy access to menu options and the search feature. If the user does want to enter the full-screen main menu, however, they can still watch the program through a small thumbnail in the top right corner.

Source: Nielsen Norman Group

Source: Nielsen Norman Group
When it comes to user experience in smart TVs, this showcases the importance of:
- clear visual hierarchy;
- minimal interference with content;
- intuitive navigation menus.
As users explore vast libraries of On Demand programs or channel guides, the emphasis is on providing the right information at the right time, simplifying decision-making.
Looking ahead, advancements in voice recognition, gesture control, and AI integration are set to further transform the user experience on smart TVs. Of course, designers and developers alike need to remain adaptable and ready to evolve with the technology.
Yet, there are a few foundational design principles that remain constant.
Key design principles for TV interfaces
A lot goes into creating a TV app, from understanding viewer needs to ensuring the design works well on a large screen. Here are three key design principles you should consider:
1. Ensure clear visuals and readable text
When designing for smart TVs, clarity is key. Text and visuals must be easily discernible from the usual viewing distance, usually 10 feet (approx. 3 meters) or more. This means opting for larger, legible fonts and distinct graphics, ensuring that users can comfortably read and navigate the interface without strain.
2. Prioritize simplicity and low information density
A clean and straightforward design is key. Smart TV interfaces should avoid clutter and focus on essential content to facilitate smooth remote control navigation. This approach helps in reducing the cognitive load on users, making the interface more intuitive and user-friendly.
3. Ensure high contrast and avoid overly saturated colors
To increase readability, it's important to have a good contrast between different elements on the screen. However, avoid sharp contrasts between highly contrasting colors, as they can be jarring.
Bright colors can also be harsh, particularly in dark settings, so it's also best to avoid overly saturated hues like reds and excessive use of pure white. It is better to opt for cooler, less saturated colors such as blues and greens, which are gentler on the eyes and less prone to bleeding than "hot" colors like saturated reds and yellows.
Some tips and best practices:
Creating a standout smart TV UI goes beyond just following design principles— you also need a deep understanding of the best practices unique to television interfaces.
The following tips can help you ensure that your app is accessible, intuitive, and enjoyable for the wide range of users that make up the smart TV audience.
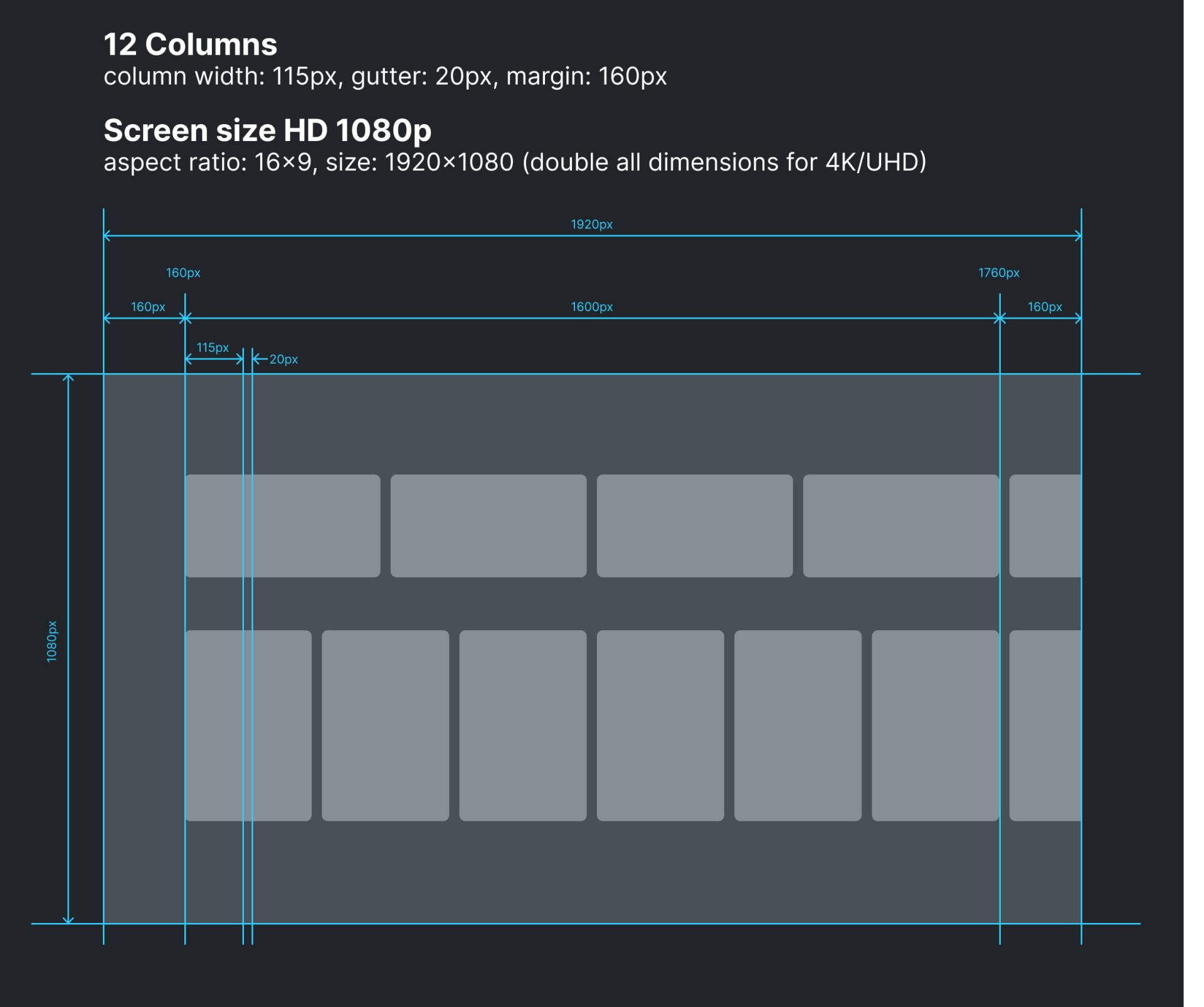
1. Adhere to platform-specific overscan guidelines

Source: TV Prototyping Masterclass
Overscan refers to the parts of the TV screen that may be slightly cropped off on the edges. Different platforms, like Android TV, Apple TV, and others, have their own set of guidelines for this. Following these guidelines is crucial to TV screen usability, ensuring that content and interactive elements are fully visible and don’t accidentally disappear off the screen's edges.
2. Test the UI on actual TV sets
While designing in a studio setting, it's easy to overlook how the UI will appear in a typical living room environment.
Testing your UI on various TV sets is essential. This process will give you insights into how your design performs under different lighting conditions, on different screen sizes, and with different resolutions.
It's the best way to ensure that your UI looks great and functions well in real-world settings.
3. Use familiar UI patterns and D-pad navigation
Smart TV interfaces are often navigated using a remote control, which means your design should be optimized for D-pad navigation (up, down, left, right, and select buttons).
It's also beneficial to incorporate familiar UI patterns that users are already accustomed to from other devices. This approach reduces the learning curve and makes the interface more intuitive and user-friendly.
Prototyping techniques for TV interfaces
Prototyping plays an important role in spotting usability issues early in the design process, allowing you to fix any problems before handing off to development.
In this section, we will look at some key techniques for smart TV prototyping.
1. Responsive and adaptive design
Smart TVs come in all sizes and resolutions, and your app needs to look great on every single one—whether it's on a big home cinema screen or a smaller bedroom TV. Responsive design helps make sure your app's UX is consistent, adjusting automatically to screen sizes across various TV models.
2. Interactive prototyping
Interactive TV design is all about creating a version of your app that feels incredibly real, simulating how users will interact with the TV interface.
Using ProtoPie, you can build high-fidelity prototypes that integrate with TV remote controls to test various UI elements under different viewing environments. This allows you to test aspects like how the D-pad on the remote works with your app, and even gestures and voice interactions.
With support for innovative elements like real-time graphics, AR, and VR, and cross-device interactions, you can create a deeply immersive prototyping experience for smart TV apps. For example, you can import high-fidelity prototypes created in ProtoPie into Unity for 3D and VR testing. See step-by-step detailed instructions here.
Write your awesome label here.
Essentially, it’s like giving your app a test run to see how users will interact with it in real life—bringing us to the next point.
3. Real-world testing and iteration
There's no substitute for testing your prototype on actual smart TVs.
This process should be iterative, constantly refining the prototypes based on user feedback and technical constraints. Such real-world user testing ensures that the design is not only visually appealing but also functional and practical in a typical user environment.
4. Incorporating platform-specific elements
As we saw earlier in the overscan example, each smart TV platform, like Android TV, Apple tvOS, and Amazon Fire TV, has its own rules and limitations (you can check out specific guidelines for each platform in the next section). It's important to understand these so you can tailor your app's design to fit platform specifics.
This way, you make sure your app not only follows the guidelines but also takes advantage of what each platform offers.
Resources for further learning
Here are some valuable platform-specific resources to further your journey in smart TV UI/UX design:
- Android TV Design Guidelines: Comprehensive guidelines for creating visually appealing and user-friendly apps for Android TV. These guidelines offer insights into designing for different screen sizes, navigation patterns, and more.
- Apple tvOS Design Guidelines: Apple's official design guidelines for tvOS provide detailed information on designing apps for the Apple TV platform, including layout, typography, and the use of the Siri Remote.
- Amazon Fire TV Design and User Experience Guidelines: These guidelines offer specific advice for designing apps for Amazon Fire TV, focusing on optimizing user experience in the unique context of a 10-foot UI.
Explore the future of television with ProtoPie
In this guide, we've covered the key things you need to know to make great TV apps. It’s all about understanding who's using the TV and making sure your design works well, based on core design principles.
But smart TV UI/UX design is always changing — which means there’s always more to learn.
Write your awesome label here.
If you want to go deeper, check out ProtoPie School's new advanced prototyping masterclass on Smart TV and Video Streaming Apps. It's a great way to learn more and take your TV app designs to the next level, making apps that go beyond simple UX design to offer a truly connected experience.
Quick Start
Fundamentals
ProtoPie 101
by Industry
© 2025 Studio XID. All rights reserved.